input光标垂直居中
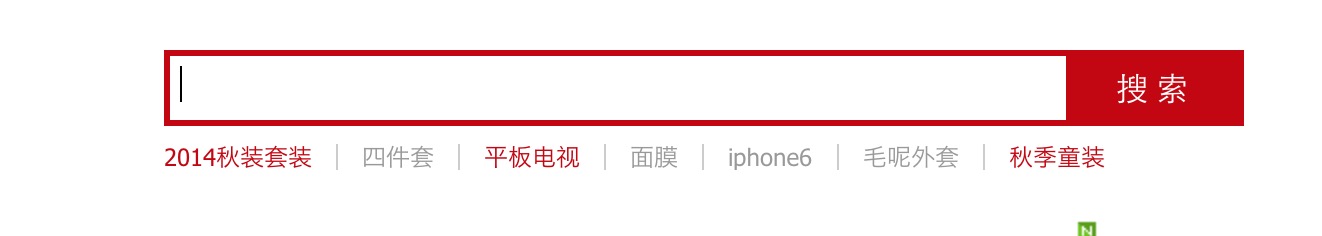
最近有位朋友突然发现:tmall的搜索框在chrome 38下面光标在没输入文本的情况,居然不垂直居中了,这让处女座的同学情何以堪啊!!!

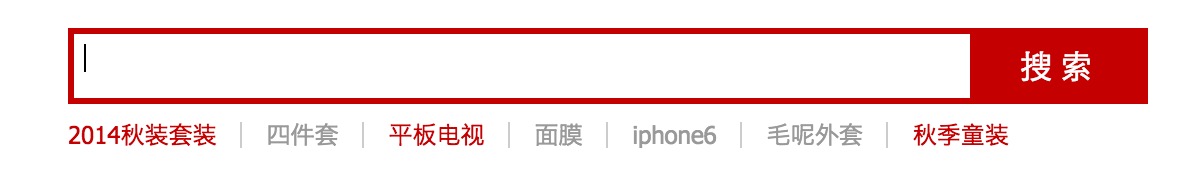
经过进一步的测试,发现在safari 8.0下存在类似的问题:

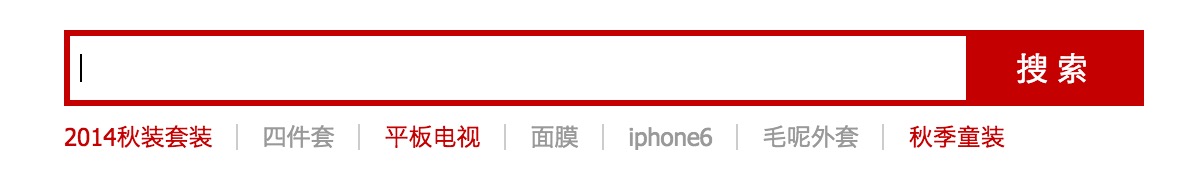
在firefox下没有问题:

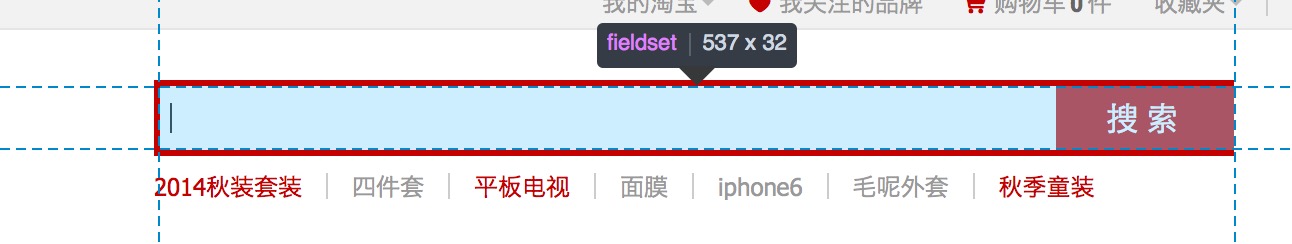
用开发者工具打开发现,tmall团队对这个搜索应用的css规则计算之后有:
...
height: 22px;
...
line-height: 22px;
...看到此处,作者尝试着将line-height: 22px改成line-height: 1em,于是神奇的效果出现了:
chrome 38 :

safari 8.0 :

同时计算后的样式变为:
...
height: 22px;
...
line-height: 12px;
...对于这个12px大家应该都很熟悉,这就是前端人员常用的设置的最小的字体大小了,是不是感觉有点意思?^_^
因此得出结论:
用line-height对文字进行垂直居中的时候,em有时更合适。